Willkommen zum siebenten Teil meiner Beitrags-Reihe, in der ich eine komplette Website-Erstellung von Anfang bis Ende beschreibe. Im vorangegangenen sechsten Teil habe ich einen Überblick über die wichtigsten WordPress-Grundeinstellungen gegeben, die man gleich zu Anfang setzen sollte. Der nächste Schritt hört sich einfach an: Schreiben.
Aber wie schreibt man eigentlich am besten in WordPress?
Das Hauptwerkzeug für Schreiben in WordPress ist der WordPress-Editor. Dieser funktioniert gleich wie ein einfaches Textverarbeitungsprogramm und ist auch genauso mit den Beiträgen und Seiten verknüpft wie in einem Dateisystem. Einstellungen zum Beitrag setzt man am besten mit den verschiedenen Kästen (z.B. Kategorien, Beitragsbild).
Im Folgenden beschreibe ich die Vorgänge rund um das Schreiben von Inhalten im WordPress-Editor im Detail und mit Screenshots.
Vorhandene Beiträge und Seiten einer frischen WordPress-Installation
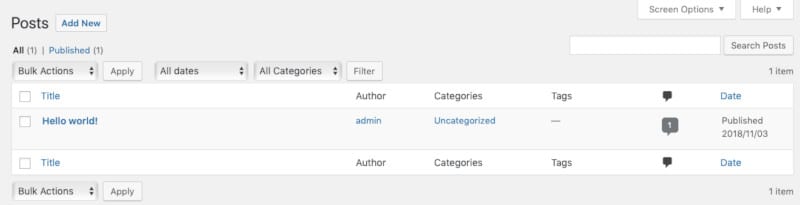
Bevor ich Ihnen zeige, wie Sie neue Inhalte erzeugen können, möchte ich Ihnen auch zeigen, wo vorhandene Inhalte gefunden und gemanagt werden können. Durch einen Klick im Seitenmenü im WordPress-Dashboard auf den Menüpunkt Beiträge, in dem sich folgende Unterpunkte finden,

gelangt man zur Ansicht aller vorhandenen Beiträge. Auf websiteberater.com sind das bereits einige, aber Sie sehen in Ihrer frischen Installation ungefähr Folgendes (möglicherweise bereits in einer anderen Sprache):

Die Liste aller vorhandenen Beiträge einer frischen WordPress-Installation im WordPress-Dashboard
Diese Liste zeigt die Titel, Autoren, Kategorien, Schlagwörter, Kommentare und das Publikationsdatum (bei bereits publizierten Beiträgen) an. Außerdem kann man diese Übersicht nach publizierten Beiträgen, Entwürfen und den anderen Möglichkeiten (siehe weiter unten) filtern. Das Suchfenster rechts oben ist recht praktisch, wenn man sich später einmal nicht durch mehrere Seiten von Beitragslisten klicken möchte, sondern ganz genau weiß, wonach man suchen muss, um zu einem bestimmten Beitrag zu kommen.
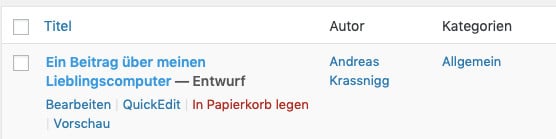
Diese Liste zeigt am Anfang nur einen Beitrag an, der von WordPress mitinstalliert wurde und als Beispiel und Platzhalter dient. Sobald man echte Inhalte (Beiträge) hat, empfiehlt es sich, diesen Platzhalter-Beitrag zu löschen, damit er keine Verwirrung bei eventuellen Besuchern und Suchmaschinen stiftet. Die Möglichkeiten, die man für das Management eines Beitrags hat, sieht man, wenn man mit dem Mauszeiger über den Titel geht. Dann erscheinen die Optionen wie folgt:

Bearbeitungsoptionen für einen WordPress-Beitrag in der Liste aller Beiträge im WordPress-Dashboard
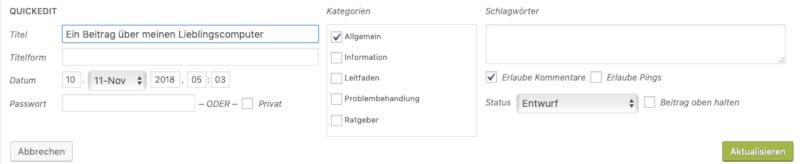
Ein Klick auf Bearbeiten öffnet den WordPress-Editor, den wir uns im Laufe dieses Artikels noch ganz genau ansehen werden. Ein Klick auf QuickEdit erlaubt, direkt die Metadaten des Beitrags zu bearbeiten, das sieht so aus:

Bearbeitungsoptionen für einen WordPress-Beitrag per QuickEdit-Funktion in der Liste aller Beiträge im WordPress-Dashboard
So kann man z.B. schnell die Kategorie verändern ohne lang den Editor laden zu müssen. Ein Klick auf Vorschau öffnet die fertig formatierte Beitrags-Vorschau im Stil der Website (auch dazu kommen wir noch), und ein Klick auf In Papierkorb legen tut genau das: Der Beitrag landet im Papierkorb. Von dort kann man einen Beitrag auch wiederherstellen. Oder man löscht ihn schließlich permanent aus dem Papierkorb.
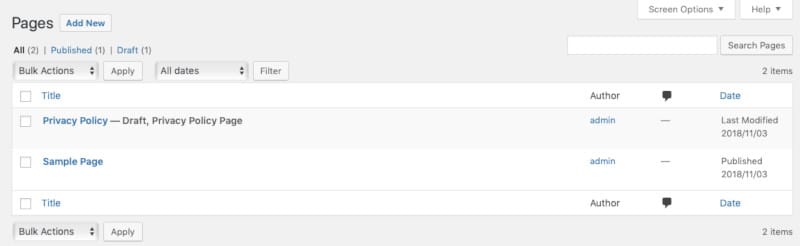
Für Seiten sieht es ähnlich aus. Das Menü zeigt

und man erhält am Anfang folgende Liste

Die Liste aller vorhandenen Seiten einer frischen WordPress-Installation im WordPress-Dashboard
Hier gibt es die Beispiel-Homepage und die vorbereitete Muster-Datenschutzerklärung. Beide sollte man gezielt ersetzen. Auch wenn Sie sich jetzt denken, eigentlich gar keine (statischen) Seiten zu brauchen oder zu wollen: Ein Impressum und eine Datenschutzerklärung brauchen Sie ziemlich sicher.
Soweit, so gut. Sie wissen jetzt, wie Sie die Beiträge und Seiten Ihrer WordPress-Website auflisten, gegebenenfalls löschen und auch sonst verwalten können. Und jetzt widmen wir uns endlich der Erstellung eines Beitrags, ganz im Detail.
Wie erstelle ich einen neuen Beitrag in WordPress?
Einen neuen Beitrag erstellt man in WordPress am besten über das obere Menü durch einen Klick auf das Plus-Symbol mit dem Wort Neu. Möchte man einen anderen Inhaltstyp neu hinzufügen, geht man mit dem Mauszeiger ohne Klick über das Plus-Symbol und wählt im darunter erscheinenden Menü den gewünschten Typ aus.

Danach öffnet sich der WordPress-Editor, hier diskutiert für einen neuen Beitrag, im Inhaltsbereich des WordPress-Dashboards.

Dieser Bereich ist wieder individuell konfigurierbar (ich habe diese Art von anpassbarer Ansicht bereits bei der Funktionsweise von WordPress diskutiert), das bedeutet, dass es sein kann, dass Sie etwas von dem, was ich hier bespreche und zeige, nicht sehen, dafür aber andere Kästen.
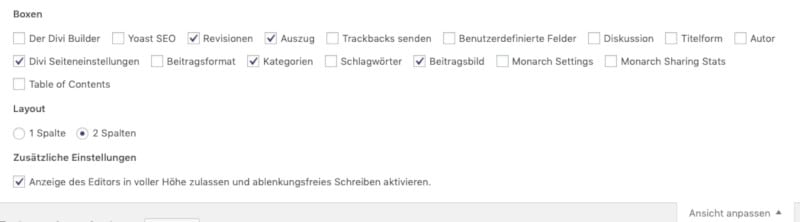
Am besten verschafft man sich einen Überblick über die vorhandenen und aktivierten Ansichts-Optionen, indem man rechts oben auf den Button Ansicht anpassen klickt. Dann öffnet sich (bei mir) folgende Liste von Optionen:

Die Anpassung der angezeigten Boxen im Titelbereich eines neuen Beitrags in WordPress
Ich habe die Liste der sichtbaren Kästen (Boxen) recht knapp gehalten. Ich lade Sie an dieser Stelle ein, zwischen 1-Spalten und 2-Spalten Ansicht zu wechseln und zu sehen, was Ihnen besser gefällt. Und dann aktivieren oder deaktivieren Sie die verschiedenen Optionen einfach so, wie Sie es haben wollen.
Es spielt übrigens für die Funktionalität der einzelnen Punkte keine Rolle, ob die zugehörigen Boxen sichtbar sind oder nicht. Man kann jederzeit einzelne Boxen sichtbar machen oder verschwinden lassen.
Sind Sie für den Moment mit Ihrer Ansicht zufrieden? Gut. Sie werden mit der Zeit sowieso ein gutes Gefühl dafür bekommen, was von alldem Sie beim Schreiben sehen wollen (und was nicht) und wo. Dann können Sie weitere Anpassungen vornehmen.
Die Beiden WordPress-Editoren Classic Editor und Gutenberg
Seit Ende 2018 bzw. der WordPress Version 5.0 hat ein neuer Editor mit dem Namen Gutenberg die Rolle des Standard-Editors in WordPress übernommen. In diesem Artikel rund ums Schreiben in WordPress verwende ich für sämtliche Screenshots den Classic Editor.
Das hat zunächst den einfachen Grund, dass das der de-facto Standard in WordPress ist und mein Workflow und der vieler anderer Profis sich in diesem Editor abspielt. Das soll aber nicht unbedingt eine Wertung sein. Wer wissen möchte, welche Unterschiede ich beim Arbeiten mit den beiden Varianten festgestellt habe, der kann sich im achtzehnten Teil dieser Beitragsreihe mit dem Titel Schreiben in WordPress Gutenberg, einfach erklärt, informieren.
An diesem Punkt der Reihe sei gesagt, dass die hier beschriebenen Konzepte rund um das Schreiben eines Artikels in WordPress nicht wesentlich verändert haben, auch wenn ein paar davon in Gutenberg etwas anders aussehen. So, jetzt aber weiter im Text.
Wie hängen Beitragstitel und Permalink in WordPress zusammen?
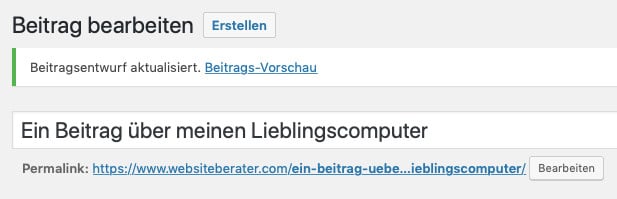
Der erste Schritt beim Erstellen eines neuen Beitrags sollte die Eingabe des Beitrags-Titels sein. Das hat den einfachen Grund, dass aus einem vorhandenen Titel beim anschließenden Wechsel in das Textfeld auch gleich die zukünftige URL des Beitrags (hier genannt Permalink) erzeugt wird.

Den Beitragstitel für einen neuen Beitrag in WordPress eingeben und automatisch einen Permalink erzeugen
Lässt man stattdessen den Titel frei und beginnt einfach im Textfeld

zu schreiben, dann wird ein temporärer Permalink erzeugt und man muss ihn hinterher anpassen. Das Anpassen des Permalinks kann man durch einen Klick auf den Button Bearbeiten starten. Dabei wird der Teil nach der Domain des Permalinks editierbar und das sieht so aus:

Den Permalink eines Beitrags in WordPress bearbeiten
Durch einen Klick auf OK oder Abbrechen werden die Änderungen übernommen oder verworfen und der Permalink-Editor wieder geschlossen. Wer hier übrigens als Permalink nicht den Titel des Beitrags sondern irgendwelche Zahlen zu sehen bekommt, der sollte sich unbedingt vergewissern, dass die WordPress-Einstellungen für Permalinks auf Beitragstitel stehen!
Was ist der Unterschied zwischen Speichern, Vorschau und Veröffentlichen eines WordPress-Beitrags?
Beim Speichern wird eine aktualisierte Version des Entwurfs gespeichert. Die Vorschau des Entwurfs zeigt ihn im Stil der Website in einem neuen Browsertab an. Veröffentlichen macht den Entwurf zum fertigen und öffentlich zugänglichen Beitrag auf der Website.
Dieser Unterschied ist wichtig um zu verstehen, worauf man klicken muss, um die eigene Arbeit an einem Artikel zu speichern und damit zu „sichern“. Im Kasten Veröffentlichen erhält man daher Informationen zum Geschriebenen und kann es über die drei verschiedenen Buttons Speichern, eine Vorschau ansehen, oder Veröffentlichen.

Der Kasten Veröffentlichen im WordPress Editor für einen neuen Beitrag
Solange man an einem Beitrag als Entwurf arbeitet, der nicht fertig ist, muss man den grünen Button Veröffentlichen also meiden. Sobald man einen Beitrag veröffentlicht hat, verschwindet der Speichern-Button und statt des Veröffentlichen-Buttons sieht man dann den Aktualisieren-Button. Der Vorschau-Button wird ebenfalls ersetzt und zwar durch Vorschau der Änderungen.
ACHTUNG: Es kann – leider – manchmal vorkommen, dass ein WordPress-Dashboard beim Speichern einen Fehler produziert und sich der geschriebene Inhalt komplett verabschiedet hat. Um in so einem Fall ruhig bleiben und entspannt weiterarbeiten zu können (und nicht den Laptop an die Wand zu klatschen), empfehle ich, das Geschriebene vor dem Speichern großer Änderungen in einem anderen Programm zwischenzulagern.
Dieses Vorgehen hat übrigens noch einen Vorteil: Standardmäßig gibt es im WordPress-Editor kein Rechtschreib-Prüfprogramm. Dafür kann man zwar Plugins nutzen, aber gerade auf Deutsch ist das (wenn man dafür nichts bezahlen will) nicht trivial. Das im Englischen ideale gratis-Plugin von Grammarly funktioniert auf Deutsch nicht und so ist es auch bei einigen anderen.
Einzig beim Jetpack-Plugin von WordPress.com ist eine deutsche Rechtschreibprüfung dabei – dieses Plugin ist aber leider ein Monster (weil es zwar viel kann, aber zumindest ich persönlich sonst keine der vielen dort enthaltenen Funktionen nutzen würde) und als solches echter Overkill.
Speichert man also die Inhalte des Editors auch in einem der üblichen Office-Programme, dann bekommt man eine Rechtschreibprüfung zusätzlich zum Sicherheitsbonus. Es gibt auch WordPress-Benutzer, die von vornherein ihre Texte extern schreiben und nur zum Formatieren, Einfügen der Medien und Publizieren dann in den WordPress-Editor kopieren.
Das soll aber keine Schwarzmalerei sein. Im Allgemeinen funktioniert die WordPress-Maschinerie sehr gut. Manchmal kann es allerdings (wie bei jeder Software, die eventuell auf alter Hardware betrieben wird, eine langsame Internetverbindung verwenden muss, oder sonstwie überlastet ist) zu Problemen kommen. So, jetzt aber weiter und zurück zum Thema Schreiben.
Was ist der Unterschied zwischen dem visuellen Editor und dem Text-Editor in WordPress?
Beim Schreiben im WordPress-Editor kann man zwischen Visuell und Text als Ansicht des Geschriebenen wechseln. Während Visuell die Formatierung und Medien bei der Darstellung berücksichtigt, zeigt Text für die meisten Elemente den HTML-Quellcode und das gesamte Dokument einfach als Text an.
Dieser Unterschied sieht, dargestellt an einem einfachen Beispiel, folgendermaßen aus. Für die visuelle Version

erhält man die Text-Version

Man sieht hier deutlich die beiden HTML-Tags H2 für die Überschrift der 2. Ebene.
Welche Vorteile hat die Verwendung der Text-Version des WordPress-Editors?
Die Text-Version des WordPress-Editors hilft vor allem beim Beheben von Problemen wie z.B. bei Formatierungsschwierigkeiten, beim Hinzufügen von Optionen in Medien oder anderen HTML-Tags sowie dabei, Elemente (wie etwa Bilder) kontrolliert zu kopieren oder genau bezüglich ihrer Position im geschriebenen Text zu lokalisieren.
Anders gesagt: Wenn beim Schreiben im visuellen Editor einmal etwas nicht so aussieht, wie man es gewohnt ist, lohnt es sich, die Text-Version anzusehen. Dort wird das Problem meist recht schnell klar. Vielleicht hat man von irgendeiner Website etwas in den Editor hineinkopiert und dabei wurde Formatierung mit übernommen, die man nicht haben möchte? Vielleicht gibt es ein paar Leerzeilen, die man nicht sehen kann? Vielleicht wurde eine Schriftart verändert, ohne dass man es im Editor sieht, in der Vorschau sieht es allerdings dramatisch anders aus?
Letzteres kann auf einem Zufall beruhen, dass nämlich die hereinkopierte Textpassage von einer Website kam, die den gleichen Stil verwendet wie der WordPress Editor, jedoch nicht wie die eigene Website. Dann sieht der Text zwar im Editor normal aus, aber auf der Website sieht er immer noch so aus wie im Editor und nicht, wie er auf der Website eigentlich aussehen sollte. Apropos Leerzeilen:
Wie macht man eine neue Zeile oder einen neuen Absatz in WordPress?
Beim Schreiben im visuellen WordPress-Editor erzeugt man eine neue Zeile im selben Absatz durch die Kombination Shift-Return, während einfaches Return einen neuen Absatz erzeugt. In der Text-Version des WordPress-Editors erzeugt einmaliges Return eine neue Zeile im selben Absatz, währen zweimaliges Return einen neuen Absatz erzeugt.
Davon, dass dies genau so funktioniert, kann man sich leicht durch ausprobieren und hin- und her-wechseln zwischen den Ansichten überzeugen.
Wie kann ich im WordPress-Editor Sonderzeichen einfügen?
Abwandlungen von Zeichen auf der Tastatur kann man durch Drücken und Halten der entsprechenden Taste erreichen. Dadurch werden die verschiedenen möglichen Varianten des Basis-Zeichens in einer kleinen Blase angezeigt. Durch Auswahl mit dem Mauszeiger oder Tippen der Zahl unter der gewünschten Variante wird das entsprechende Zeichen eingefügt.
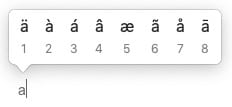
Als Beispiel bekommt man ein æ durch Drücken und Halten der Taste a und Auswählen des Symbols bzw. Drücken der Zahl 5:

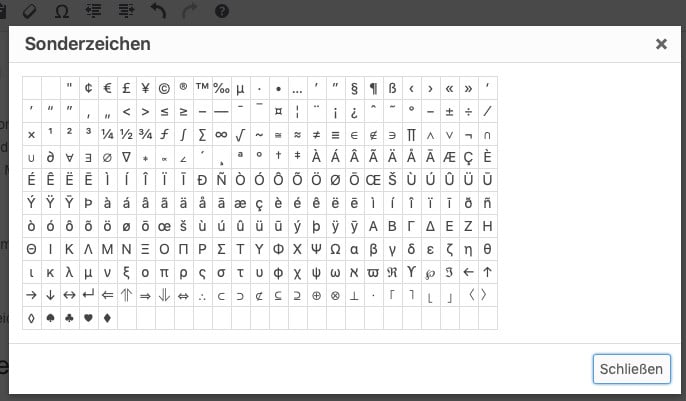
Andere Sonderzeichen bekommt man durch einen Klick auf das Omega-Symbol über dem Text-Eingabe-Fenster

nämlich konkret die Tabelle

Sonderzeichentabelle beim Einfügen im visuellen Editor von WordPress
Was bedeuten die Symbole im WordPress-Editor?
Die Symbole über dem Text-Eingabe-Fenster des WordPress-Editors funktionieren wie in einem Textverarbeitungsprogramm. Zusätzliche Symbole werden ggf. durch Theme oder Plugins erzeugt. Eine kurze Erklärung erscheint, wenn der Mauszeiger auf einem Symbol ruht.
Zunächst muss man sagen, dass einige der Symbole erst durch einen Klick auf das Symbol Werkzeugliste umschalten in der ersten Zeile sichtbar gemacht werden:

Das in der zweiten Zeile befindliche Omega zum Beispiel haben wir gerade kennen gelernt. Wenn man wie gesagt einfach den Mauszeiger über eins der Symbole hält, erklären sich die meisten eigentlich von selbst. Mit diesen Symbolen kann man einige einfache Formatierungen vornehmen, wie z.B. kursive, fette oder durchgestrichene Schrift.
Interessanter und viel wichtiger ist jedoch die Möglichkeit, die Funktion der Textpassage, die man gerade schreibt, anzupassen. Damit meine ich normalen Text, Überschriften, sowie andere Textelemente.
Welche Struktur soll ein WordPress-Beitrag haben?
Die Struktur jedes WordPress-Beitrags sollte hierarchisch durch Überschriften gegliedert sein. Der Titel des Beitrags wird zur H1-Überschrift, d.h. einer Überschrift der höchsten Ebene, weshalb für die Hauptgliederung des Textes H2-Überschriften und für die weitere Gliederung die niedrigeren Ebenen verwendet werden sollten.
Das hat den Sinn, dass die Gliederung nicht nur optisch (das erledigt man dann später über entsprechende Stil-Einstellungen für die hierarchischen Ebenen der Überschriften auf der Website) Sinn ergibt, sondern auch die Suchmaschinen beim Indizieren der Seite deren Struktur gut verstehen. Die im dropdown-Menü der Formate vorhandenen Optionen sind:

Standard-Text wird dabei im Absatz-Format geschrieben (das entspricht dem HTML-Tag P). Zusätzlich gibt es noch andere Formate wie z.B. das Format eines Zitats, das man über das Anführungszeichen-Symbol aktivieren kann. Apropos Aktivieren: Jedes Format in der Gliederung wird immer automatisch für den gesamten aktuellen Absatz angewandt. Das bedeutet, dass es genügt, irgendwo im Absatz das Format zu wechseln.
Oder, andersherum gesagt: Man kann nicht ein einziges Wort in einem Absatz auswählen und nur dieses Wort zu einer H2-Überschrift machen, während der restliche Absatz weiterhin normal erscheint. Der ganze Absatz würde durch diese Aktion zur H2-Überschrift und entsprechend dargestellt. Also nicht wundern. Verschiedene Gliederungsstile müssen durch ein Return getrennt sein.
Wie baue ich Links in einen WordPress-Beitrag ein?
Einen Link fügt man im visuellen WordPress-Editor durch markieren einer Textstelle und anschließenden Klick auf das Linksymbol in der Werkzeugleiste ein. In das sich öffnende Eingabefeld kommt die URL des Links. Optionen erhält man über das Zahnradsymbol rechts.
Also zunächst den entsprechenden Text markieren, dann das Link-Symbol in der Werkzeugleiste klicken.

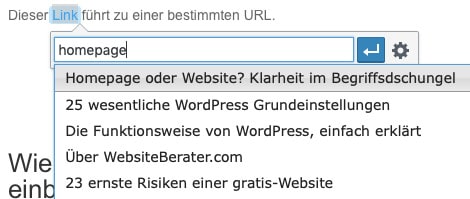
Dadurch öffnet sich das Eingabefeld für die URL

wo man entweder die URL einer externen Seite hineinkopieren kann oder, um interne Inhalte zu verlinken, beginnt, ein Stichwort oder einen Suchbegriff einzutippen, wie etwa Homepage:

Dadurch erscheinen dann geeignete Vorschläge, die man durch anklicken auswählen kann. Dadurch wird die korrekte URL automatisch eingetragen. Vor allem durch die letzte Variante wird das interne Verlinken ein Kinderspiel und geht sehr schnell und effizient. Durch einen Klick auf das Pfeilsymbol wird die URL bestätigt und die Einrichtung ist abgeschlossen.
Wenn man möchte, dass sich der Link in einem neuen Tab/Fenster im Browser des Besuchers öffnet, dann findet man ein entsprechendes Kästchen durch Klicken auf das Zahnrad-Symbol rechts. Dort kann man dann einfach das Häkchen setzen und den Link Aktualisieren.
Wie kann ich ein Video von YouTube in einem WordPress-Beitrag einbetten?
Um ein YouTube-Video in einem WordPress-Beitrag einzubetten geht man am besten zum gewünschten Video direkt auf der Youtube-Website und kopiert die URL aus dem Browser und direkt in den Beitrag. Dadurch wird das Video eingebunden und eine Vorschau angezeigt.
Als Beispiel habe ich genau das hier getan. Einfügen der URL
https://www.youtube.com/watch?v=jZFiJWsreTs&
im visuellen Editor erzeugt:
Wie kann ich ein Bild in einen WordPress-Beitrag einfügen?
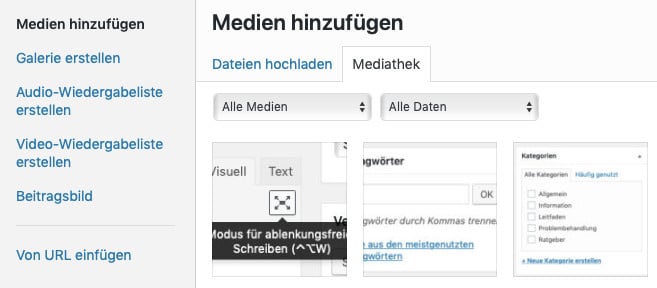
Bilder werden in WordPress in der Medien-Bibliothek verwaltet. Um ein Bild einzufügen klickt man auf den Button Medien hinzufügen über der Werkzeugleiste im WordPress-Editor. Dann wählt man das gewünschte Bild aus der Medienbibliothek aus und stellt die Eigenschaften ein, die man möchte.

Da wir uns in einem der folgenden Artikel in dieser Reihe sowieso noch im Detail mit der Arbeit mit Bildern in WordPress beschäftigen werden, möchte ich es an dieser Stelle auch schon fast dabei belassen. Einen Aspekt der Verwendung von Bildern müssen wir hier allerdings noch besprechen, und das ist das Beitragsbild.
Wozu braucht mein WordPress-Beitrag ein Beitragsbild?
Das Beitragsbild ist direkt mit einem WordPress-Beitrag verknüpft und wird als Titelbild des Beitrags verwendet. Es wird im Beitrag selbst ganz oben angezeigt (das lässt sich ggf. im Theme oder über ein Plugin deaktivieren) und vor allem als Vorschaubild in Beitrags-Listen, Posts auf Sozialen Netzwerken, etc. verwendet.
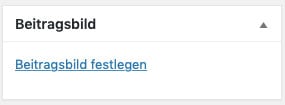
Dieses Bild sollte natürlich zum Inhalt des Beitrags passen, denn alles andere wirkt – höflich formuliert – seltsam. Die Box für das Beitragsbild ist anfangs unscheinbar und sieht so aus:

Sobald ein Beitragsbild ausgewählt und bestätigt ist, wird es ebenfalls in dieser Box angezeigt. Ich verwende hier übrigens das WordPress-Theme Divi, in dem ich die Anzeige des Beitragsbildes am Beginn eines Beitrags deaktiviert habe. Das finde ich als Präsentationsstil einfach angemessener. Sollte ich das Beitragsbild irgendwo im Beitrag einfügen wollen, kann ich das immer noch wie mit jedem anderen Bild auch tun.
Welche Kategorien soll ich für meinen WordPress-Beitrag auswählen?
Für einen WordPress-Beitrag wählt man am besten genau eine Kategorie, die den Kontext des Beitrags im Rahmen der Website am besten beschreibt. Das erlaubt eine klare Zuordnung der Beiträge zu Kategorien und eine sinnvolle Nutzung der Kategorien z.B. in einem Menü der Website.
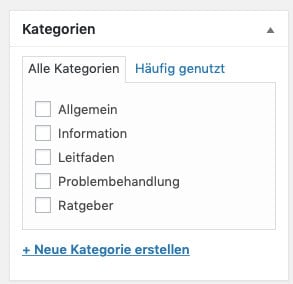
Beim Schreiben eines Beitrags findet man im Editor auch einen Kasten mit bereits erstellten Kategorien sowie der Möglichkeit, eine neue Kategorie direkt zu erstellen und den Beitrag dieser neuen Kategorie zuzuordnen.

Der Artikel, den Sie gerade lesen, gehört z.B. zur Kategorie Leitfaden auf websiteberater.com. Es lohnt sich, Kategorien überlegt einzusetzen und zu versuchen, wirklich nur eine Kategorie für einen Beitrag auszuwählen. In manchen Fällen kann es sein, dass die Zuordnung zu mehreren Kategorien sinnvoll ist, z.B. wenn der Beitrag auf Blog-Listen mehrerer Kategorien auftauchen soll.
Solch eine zusätzliche Einteilung kann jedoch auch über Schlagwörter erfolgen. Die Zuordnung funktioniert dabei ähnlich und ebenfalls über einen Kasten im Editor:

Da ich keine Schlagwörter nutze, gibt es hier auch keine Vorauswahl, die im Screenshot zu sehen wäre. Letztlich muss aber jeder selbst entscheiden, welche Strukturierung und thematische Ordnung für die eigene Website am sinnvollsten ist. Eins sei jedoch gesagt: Kategorien sind als Strukturelement höher zu bewerten als Schlagwörter.
Das Beitragsformat kann man übrigens getrost auf Standard eingestellt lassen und grundsätzlich ignorieren. Die Unterschiede stecken im Detail und man kann verschiedene Inhalte auch per Standard-Post publizieren.

Auswahl des Beitragsformats im WordPress-Editor
Woher weiß ich, wie mein fertiger WordPress-Beitrag auf der Website aussehen wird?
Die Vorschau eines Beitrags-Entwurfs wird durch Klicken auf den Button Vorschau im Kasten Veröffentlichen des WordPress-Editors erzeugt. Die Vorschau wird in einem neuen Tab/Fenster im Stil der Website angezeigt.
Mit beiden nebeneinander geöffneten Tabs kann man sehr leicht Korrekturen vornehmen, Dinge ergänzen oder Einstellungen für den Beitrag anpassen. Die Vorschau wird dabei nicht automatisch nachgebessert, sondern erst bei erneuter Erzeugung entsprechend aktualisiert.
Wenn man einen Entwurf soeben gespeichert hat, wird praktischerweise über dem Text-Eingabe-Feld noch ein zusätzlicher Link zur Erzeugung der Vorschau auf den fertigen WordPress-Beitrag angezeigt:

Es ist jedoch nicht nötig, sich jemals die Vorschau eines Beitrags anzusehen, bevor man den Veröffentlichen-Button klickt.
Wie kann ich einen Entwurf in WordPress veröffentlichen?
Die Veröffentlichung eines Beitrags-Entwurfs in WordPress erfolgt durch Klicken des Veröffentlichen-Buttons im Kasten Veröffentlichen des WordPress-Editors. Die Veröffentlichung erfolgt mit den im Kasten Veröffentlichen gesetzten Einstellungen.
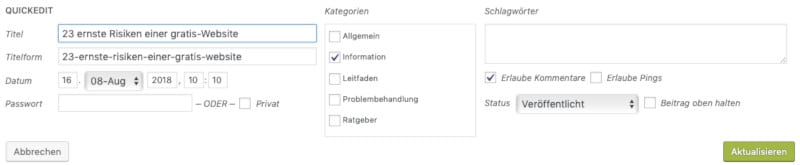
Wie kann ich einen bereits veröffentlichten WordPress-Beitrag wieder löschen?
Ein bereits veröffentlichter WordPress-Beitrag kann durch Bearbeiten der Beitrags-Eigenschaften per QuickEdit wieder auf den Status Entwurf zurückgesetzt werden. Der Status des Beitrags muss dazu im dropdown-Menü rechts unten von Veröffentlicht auf Entwurf umgestellt und durch Aktualisieren bestätigt werden.

Nutzen der Funktion QuickEdit zum Zurücksetzen des Status eines Beitrags von Veröffentlicht auf Entwurf in WordPress
Danach erscheint der Beitrag in der Liste aller Beiträge wieder als Entwurf und kann zu gegebener Zeit auch wieder veröffentlicht werden.
Kann ich die spätere Veröffentlichung eines WordPress-Beitrags planen?
Ja, der geplante Zeitpunkt der Publikation eines Beitrags in WordPress kann im Kasten Veröffentlichen des Editors über den Bearbeiten-Link neben der Information Sofort veröffentlichen eingestellt werden. Das Datum wählt man aus dem eingeblendeten Kalender-Formular.

Nach der Auswahl eines geeigneten Datums bestätigt man mit OK. Anschließend wird der Beitrag mit einem Klick auf den nun als Planen-Button dargestellten Veröffentlichen-Button zur Veröffentlichung zum eingestellten Zeitpunkt bereit gestellt (geplant). Der Status des Beitrags ist dann nicht mehr Entwurf, sondern Geplant.
Ein kleiner zusätzlicher Tipp: Auch das Datum eines bereits veröffentlichten WordPress-Beitrags lässt sich noch ändern. Wird es weiter in die Vergangenheit gesetzt, dann wird in Zukunft das neue Datum als Veröffentlichungs-Datum für den Beitrag verwendet. Das kann z.B. bei der Sortierung von Beiträgen hilfreich sein.
Wird das Datum eines bereits veröffentlichten Beitrags in die Zukunft gesetzt, so wird die Veröffentlichung wieder aufgehoben und der Beitrag wird für eine Veröffentlichung zum eingetragenen Zeitpunkt geplant. Sein Status ändert sich dadurch ebenfalls von Veröffentlicht auf Geplant.
Und eins noch: Wenn man einen für die Zukunft geplanten und auf Geplant gesetzten Beitrag doch lieber Sofort veröffentlichen möchte, muss man einfach das Datum in die Vergangenheit setzen. Dadurch erhält man statt des Planen-Buttons den Veröffentlichen-Button wieder zurück. Der Beitrag wird dann durch Klick auf Veröffentlichen mit dem (bereits vergangenen) Veröffentlichungsdatum veröffentlicht.
Kann ich zu einer früheren Version meines Beitrags zurückschalten?
Ja, das ist über die von WordPress aus den gespeicherten Versionen des Beitrags automatisch erzeugten Revisionen möglich. Das Klicken auf eine Revision in der angezeigten Liste öffnet einen Vergleich zwischen aktueller und ausgewählter Version. Die gewünschte Version kann durch Klicken auf Diese Revision wiederherstellen wiederhergestellt werden.
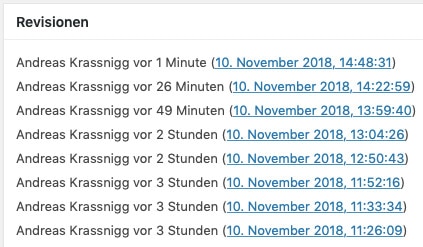
Es ist möglich, dass die Revisionen im Editor nicht von vornherein angezeigt werden. In diesem Fall muss man die Ansicht erst aktivieren, wie es hier bereits beschrieben wurde. Aus der Liste der Revisionen

Die Liste der gespeicherten Revisionen eines Beitrags im WordPress-Editor
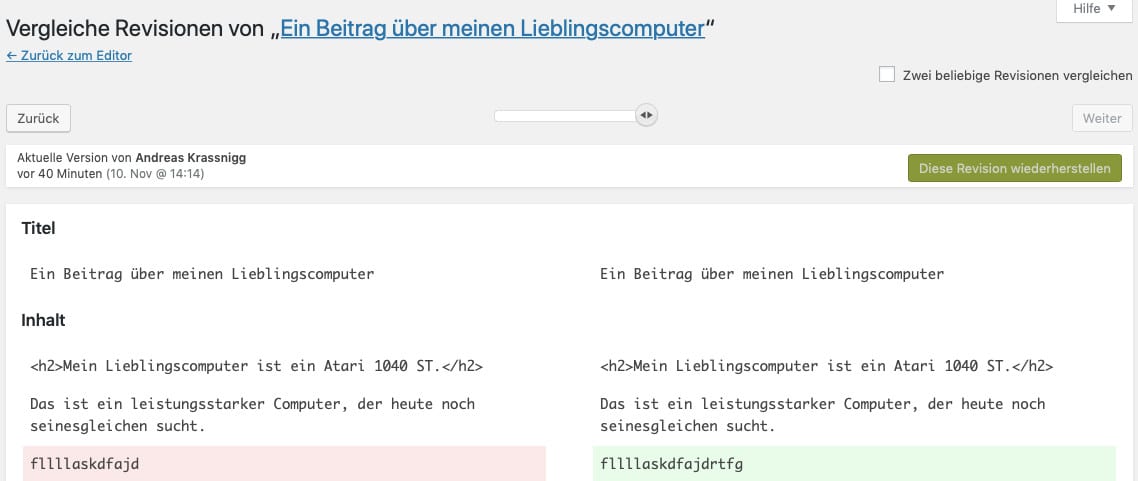
wählt man eine durch Klicken auf den entsprechenden Link und gelangt zur Vergleichs-Ansicht

Die Vergleichsansicht zweier Revisionen eines WordPress-Beitrags im Editor
Nach der Wiederherstellung einer Revision muss die wiederhergestellte Revision noch durch Aktualisieren oder Speichern bestätigt werden.
Nächste Schritte
So, das war wieder eine ganze Menge an Informationen, diesmal zum Thema Schreiben in WordPress. Das Schreiben selbst geht zwar eigentlich einfach, aber es lohnt sich trotzdem, das Rundherum gut zu kennen, damit man nicht aus Versehen die bereits geschriebenen Absätze verliert, verwirft, oder sie anderweitig verloren gehen.
Nach diesem Inhalts-Erzeugungs-orientierten Teil dieser Reihe folgt nun ein kurzer Schrit mit drei konkreten, rechtlich relevanten Inhalten, die jede Website haben sollte, und zwar möglichst bald: Impressum, Datenschutzerklärung und Haftungsausschluss.